はじめに
こんにちは、こうへいです。別の記事を書いていたところ、Arduinoのスケッチを表示させたいことがあったのですが、Highlighting Code Blockプラグインではデフォルトで対応していないみたいでした。そのため、Arduino言語の設定を追加していきます。
設定ファイルのダウンロード
Prism.jsを使って設定ファイルをダウンロードします。以下のサイトへ移動し、Themes:Dark→Languages:Arduinoの順でクリックします。デフォルトの言語設定から独自の言語設定へ置き換えるイメージなので、デフォルトで他の言語にもチェックが入っていますが、そのままで問題ありません。サイトの一番下にDownload JSとDownload CSSがありますが、Download JSだけクリックしてダウンロードします。(CSSまで設定すると、プラグインのデフォルトCSSが機能しなくなります。)
設定ファイルのアップロード
契約しているサーバーへ設定ファイルをアップロードします。エックスサーバーでは、ドメイン名/public_html/wp-content/themes/テーマ名/という場所です。Cocoonを利用している場合はテーマ名cocoon-child-masterにした方が良いです。
Highlighting Code Blockの設定
WordPress画面から設定→[HCB] 設定まで移動し、高度な設定→使用する言語セットに「arduino:”Arduino”,」を追加します。さらに、独自prism.jsにprism.jsを設定します。
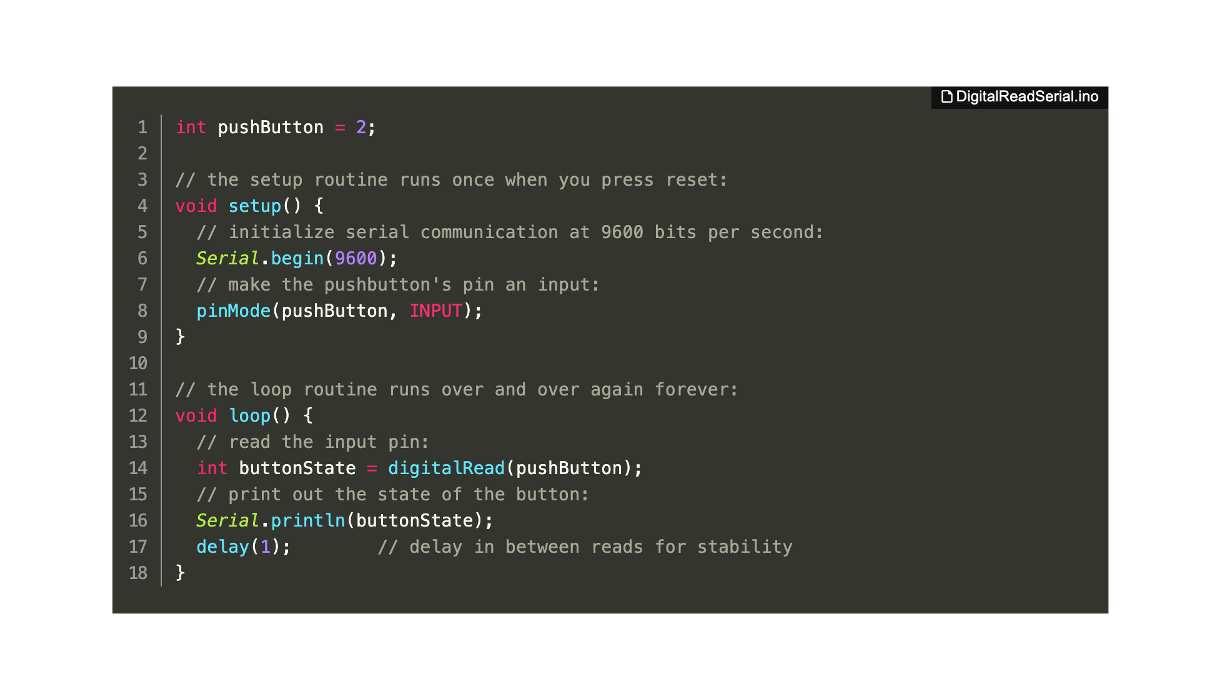
すると、以下のようにArduinoのスケッチを表示できるようになりました。ただ、このままだとsetup()やloop()が赤色表示となっていて見づらいので、JavaScriptファイルを直接編集します。

WordPress画面から外観→テーマファイルエディターまで移動し、Cocoon Child/prism.jsを開きます。Prism.languages.arduinoで検索すると、Arduino言語の予約語一覧が記載されています。keyword:、constant:、builtin:の3種類に分けられており、以下のような色分けルールになっています。
- keyword:型名(String、voidなど)、制御文(if、whileなど) → 全て赤色
- constant:メッセージ(ANALOG_MESSAGEなど) → 全て赤色
- builtin:ライブラリ関連(Serialなど)、入出力(digitalWriteなど) → 大文字から始まると緑色、小文字から始まると水色
setup、loopはもともとkeyword:に入っているため、builtinに移動させて水色の表示にします。
int pushButton = 2;
// the setup routine runs once when you press reset:
void setup() {
// initialize serial communication at 9600 bits per second:
Serial.begin(9600);
// make the pushbutton's pin an input:
pinMode(pushButton, INPUT);
}
// the loop routine runs over and over again forever:
void loop() {
// read the input pin:
int buttonState = digitalRead(pushButton);
// print out the state of the button:
Serial.println(buttonState);
delay(1); // delay in between reads for stability
}



コメント